在线SVG转CSS代码小工具HTML源码
源码简介
在线SVG转CSS代码小工具HTML源码是一款专为前端开发者设计的在线工具,它基于HTML和JavaScript开发,旨在简化SVG图形在网页中的应用方式,通过将其转换为CSS背景图像代码,来优化页面结构和维护效率。这款工具的出现,极大地降低了开发者在SVG图形处理上的工作负担,使得页面加载速度更快,性能更优。
源码功能
数据URI编码:该工具的核心功能之一是将SVG图形编码为一个数据URI。数据URI是一种将文件数据直接嵌入到网页中的方法,它可以减少HTTP请求的数量,从而提高页面加载速度。通过将SVG图形编码为数据URI,我们可以将其用作CSS背景图片,无需额外的HTTP请求。
优化SVG:除了数据URI编码外,该工具还对SVG代码进行了压缩和优化。在SVG文件中,可能存在大量的空格、换行符和注释,这些都不影响图形的显示,但会增加文件的大小。通过去除这些不必要的字符,该工具能够显著减少SVG文件的大小,进一步提高页面加载速度。
文件转base64:该工具可能还具备将SVG文件转换为base64编码的功能。Base64编码是一种将二进制数据转换为ASCII字符串的方法,它同样可以减少HTTP请求的数量,因为base64编码的数据可以直接嵌入到HTML或CSS文件中。然而,需要注意的是,对于较大的SVG文件,使用base64编码可能会增加文件的大小,因此需要权衡利弊。
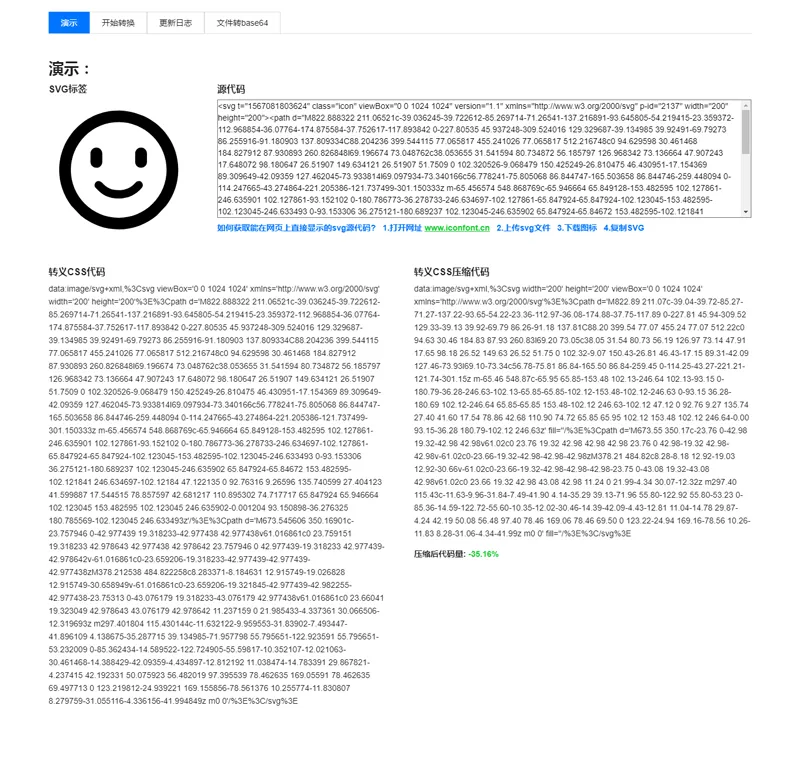
源码展示
源码特色
用户友好界面:该工具的用户界面设计简洁明了,用户无需具备复杂的编程知识,只需输入SVG代码或上传SVG文件,即可一键完成转换。这样的设计大大降低了使用门槛,使得更多的开发者能够轻松上手。
高效转换:工具内置了高效的解析和转换算法,能够快速准确地完成SVG到CSS的转换过程。这不仅提高了工作效率,还确保了转换结果的准确性和稳定性。
| ❤安盾云-香港云服务器4H4G,240元/年(折后,8折优惠码andunyun888),免预存7折招收代理,智简魔方系统【点我购买】❤ |
兼容性强:生成的CSS代码兼容主流浏览器,包括Chrome、Firefox、Safari等。这意味着开发者无需担心SVG图形在不同浏览器中的显示效果问题,从而降低了开发和测试成本。
优化性能:通过数据URI编码和优化SVG代码,该工具显著减少了HTTP请求的数量和文件大小,从而提高了页面加载速度。这对于提升用户体验和SEO排名都具有重要意义。
灵活性强:生成的CSS代码具有高度的灵活性,用户可以根据需要调整背景图片的大小、颜色等属性。这使得开发者能够根据不同的设计需求,快速调整和优化页面样式。
总结
在线SVG转CSS代码小工具HTML源码是一款功能强大、用户友好的Web开发工具。它不仅能够帮助开发者轻松地将SVG图形代码转换为CSS背景图像代码,简化页面结构和维护,还通过数据URI编码和优化SVG代码等手段,提高了页面性能。此外,该工具还具备兼容性强、优化性能、灵活性强等特色,为开发者提供了极大的便利。无论是对于个人开发者还是团队协作,这款工具都是一款不可或缺的利器。















还没有评论,来说两句吧...